jeesite 说明文档-5.硕正WEB组件的应用


第5章硕正WEB组件的应用
作者:ThinkGem
更新日期:2014-01-03 1.简介
硕正描述格式采用XML,数据格式采用JSON。原因如下:描述采用XML 可表现比较复杂的结构,易于官方文档查找好对应;数据采用JSON格式原因有三点,一是JSON官方有很好的支持;二是JSON格式比较简单并解析速度快,三是JSON相比XML要小,节省流量。
后台采用注解方式配置,自动返回描述XML字符串和数据JSON字符串。
●描述文件XML注解配置请参考本文第2章;
●数据格式JSON注解配置请参考Jackson注解,官方网站
2.树列表注解
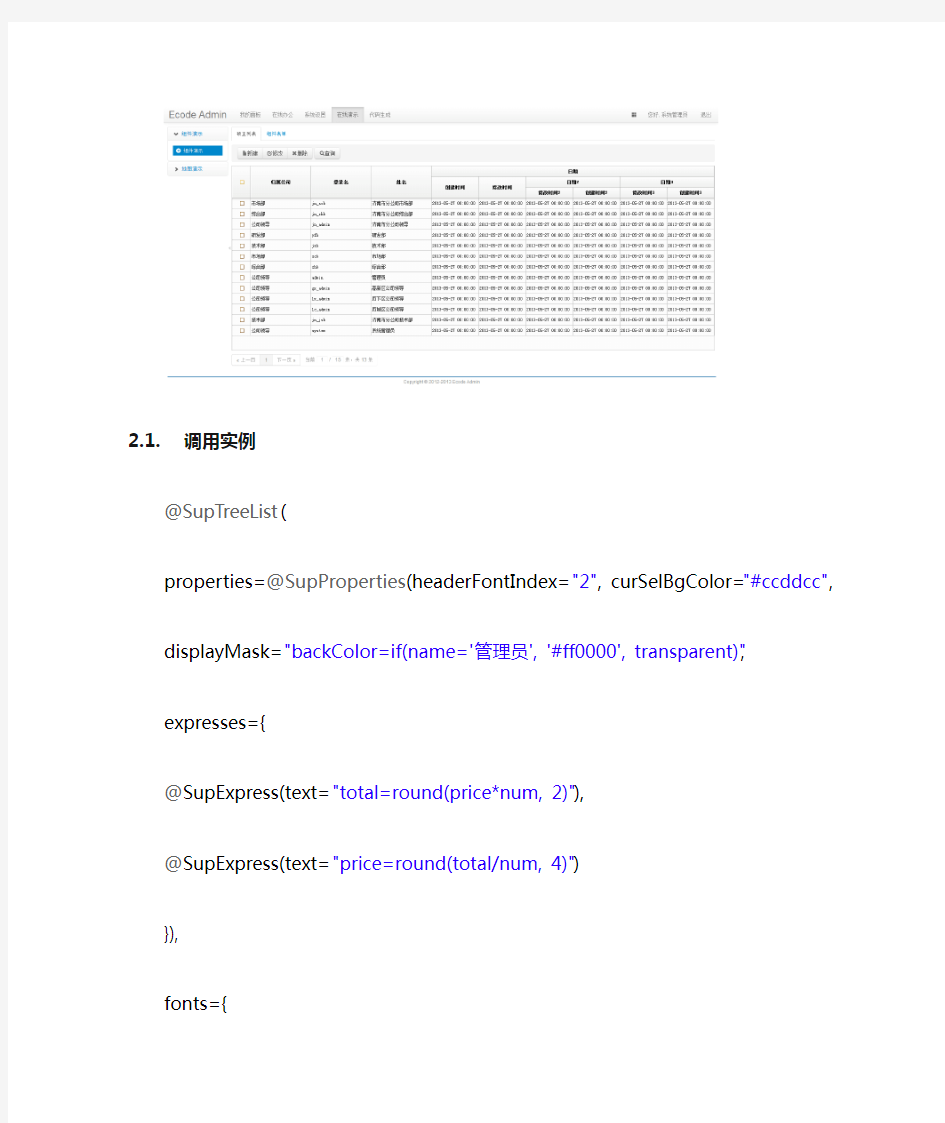
实例代码见TestController.java,testList.jsp文件,演示页面如下:
2.1.调用实例
@SupTreeList(
properties=@SupProperties(headerFontIndex="2", curSelBgColor="#ccddcc", displayMask="backColor=if(name='管理员', '#ff0000', transparent)",
expresses={
@SupExpress(text="total=round(price*num, 2)"),
@SupExpress(text="price=round(total/num, 4)")
}),
fonts={
@SupFont(faceName="宋体", weight="400"),
@SupFont(faceName="楷体", weight="700", height="-12"),
@SupFont(faceName="楷体", weight="400", height="-12")}, groups={
@SupGroup(id="date", name="日期", headerFontIndex="1", sort=50),
@SupGroup(id="date2", name="日期2", headerFontIndex="2", sort=60, parentId="date"),
@SupGroup(id="date3", name="日期3", headerFontIndex="2", sort=70, parentId="date")
})
实体配置,参考类: Test.java
2.2.@SupTreeList
硕正总体注解
硕正主要注解,只可以定义到类之上。
2.3.@ SupProperties
硕正属性设置注解。
2.4.@ SupFont
硕正字体设置注解。
2.5.@SupCol、@SupGroup
硕正表头列及列表头组设置注解。
3.JS封装库supcan.js
3.1.调用实例
<%@include file="/WEB-INF/views/include/supcan.jsp"%>
解释:
AF为:硕正实例化后的对象。
Test为,实体类的名称。
Ready:硕正加载调用方法。
Event:硕正事件调用方法。
3.2.方法接口
/**
*实例化一个硕正控件
*@param AF硕正对象
*@param url硕正描述文件URL,如果不是一个URL,则填写实体类名
*@param options参数选项
*@returns{Supcan}硕正封装对象实例
*/
function supcan(AF, url, options);
options参数:
su: $this, // 当前硕正对象
checked: true, // 是否插入复选框
curSelMode: "rows", // 行选择模式(row:单选;rows:多选;excel:Excel 选择模式)
dataType: "json", // 数据类型,如果数据类型不是json,则This.data 不自动转换为对象,分页代码也不自动赋值
height: "auto", // 控件高度,默认自适应。
body: "body", // 控件高度自适应,相关对象
frame: top.mainFrame,// 控件高度自适应,相关对象
ready: function(){}, // 默认的控件加载调用方法
event: function(){} // 默认的控件事件调用方法
对象公共方法:
var $this = this;
/**
*硕正原始对象
*/
$this.AF = AF;
/**
*硕正描述文件URL,如果不是一个URL,则填写实体类名
*/
if (url.indexOf('/') == -1){
$this.url = ctx + '/supcan/treeList/' + url + '.xml';
}else{
$this.url = url;
}
/**
*硕正组件配置选项
*/
$this.options
/**
*硕正数据对象,如果dataType为json,则为JSON对象,否则为数据字符串
*/
$this.data = "";
/**
*调用硕正内置函数
*/
$this.func = function(name, param)
/**
*硕正控件自动高度
*/
$this.autoHeight = function()
/**
*初始化方法
*@param url描述文件URL
*/
$this.init = function(url)
/**
*加载数据
*@param dataUrl数据调用URL
*@param paramString参数字符串
*@param pareDiv分页DIV的ID,如果数据格式为JSON,则自动设置分页器代码。*/
$this.load = function(dataUrl, paramString, callback)
/**
*加载数据
*@param form参数表单,自动序列化表单字段,加入数据URL中
*@param page分页DIV,如果数据格式为JSON,则自动设置分页器代码。
*/
$this.loadByForm = function(form, page)
/**
*获取单元格数据
*@param columnName列表列名
*@param isMany是否支持多选,获取多个值
*/
$this.getCellText = function(columnName, isMany)
/**
*切换到以树显示,并让勾选列和第一列(树的排序列)合并显示
*/
$this.setTree = function(flag)
/**
*使硕正控件变为灰色
*/
$this.setGrayWindow
4.应用实例
展示页面:
WEB-INF/views/modules/test/testList.jsp
数据获取方法:
src/main/java/cn/net/modules/test/web/TestControl ler.java 里的 listData 方法
数据实体类配置:
com.thinkgem.jeesite.test.entity.Test.java
应届生web前端开发工程师简历
卡米尔求职意向:Web前端开发 大学计算机专业,从事于web前端开发工作,熟悉html、css、 javascript、jquery、vue等,了解微信小程序、bootstrap、element-ui、 mint-ui、less以及其他一些第三方插件和库,为人端正友好,工作谨 慎认真,积极上进,自学能力良好。 基本信息Personal information 出生年月:XX年X月籍贯:广东深圳民族:汉族 意向城市:广东深圳手机:188-XXXX-1234 邮箱:XXXX@https://www.sodocs.net/doc/e316936121.html, 教育背景Educational background 毕业时间:20XX.07 毕业院校:广东工业大学专业:软件工程 成绩(GPA):3.8/4.0 主修课程:程序设计语言、软件管理、管理信息系统等 所获荣誉:连续三年国家奖学金 所获证书:大学英语CET-4、计算机二级证书、普通话二甲证书 实习经历Internship experience 工作时间:20XX.11至今公司:XX软件有限公司岗位:web前端开发 就职期间负责web前端开发工作,老项目使用jquery和jquery的相关插件,新项目使用vue配合相关ui 框架进行开发,以及微信小程序制作的一些小项目。 1.含有产品推广类页面、一卡通、同城app和淘宝卖家工具等。 2.分别有PC端与移动端,借助photoshop或axures还原效果图,适应不同浏览器和手机屏幕下的正常展示,解决开发过程中出现的各种bug与逻辑、性能问题,与同事沟通了解需求和解决问题。 项目经验Project experience 项目名称:XX电商app 项目周期:4个月 项目描述:电商类型app,包含大量的逻辑与功能,有外卖、购物、附近、抽奖、同城、新闻、个人相关和其他更多相关业务等,多名团队成员协同开发,并发布了更新版本,经过多次迭代。 主要职责:项目主要使用JQ和一些工具类库,以及借助项目中的一些封装模块实现如定位、分享、用户登录验证、获取用户信息、支付等功能,还有许多功能逻辑参照已有的相似页面。
web前端个人简历范文标准模板
web前端个人简历范文标准模板 个人简历是web前端个人求职者给招聘单位发的第一份简要介绍,在web前端个人求职者的求职中占有重要的位置。下面是由分享的web前端个人简历范文,希望对你有用。 web前端个人简历范文(一) • 基本资料 姓名:diyifanwen 性别:男 出生年月:1993-6 婚姻状况:未婚 政治面貌:群众 身高:171 籍贯:广东 目前所在地:广州 • 联系方式 联系电话: 电子邮箱:@https://www.sodocs.net/doc/e316936121.html, • 求职意向 期望职位:web 前端 职位类型:全职 工作地点:广州 工资待遇:3000-4000元
住房要求:面议 • 工作经验 20xx年12月-20xx年2月,在广州科技有限公司实习。目前在广州科技有限公司上班,从事web前端开发等。 • 教育背景 毕业院校:广东技术师范学院 最高学历:大专 所学专业:计算机应用技术 毕业时间:20xx-7 英语:普通 计算机能力:熟练 其它能力:善于学习,沟通 • 自我评价 做事认真负责,性格直爽,热爱学习。时间都去哪了这句话时刻提醒着自己,要努力,加油! web前端个人简历范文(二) 基本资料 姓名:diyifanwen 性别:女 年龄:22 婚姻状况:未婚 身高:161CM
体重:51KG 籍贯:浙江 现所在地:浙江 联系方式 联系电话: 电子邮箱:https://www.sodocs.net/doc/e316936121.html, 求职意向 意向岗位:网页设计与制作;网络工程师 求职类型:全职 期望月薪:面议 到岗时间:随时到岗 期望工作地点:浙江 从事行业:计算机业、互联网、电子商务 教育经历 20xx年9月~至今温州大学计算机网络工程本科 课程描述:主修专业为计算机安全、无线、路由与交换计算机基础、编程等计算机相关专业学科,掌握基本程序语言,如C,html,div+css 工作经验 20xx年7月 ~20xx年8月网络公司 公司性质:私营企业
前端实习生简历【三篇】
前端实习生简历【三篇】 篇一 姓名: 性别:男 当前所在:肇庆 年龄:XX 联系方式:135xxxx-xxxx 邮箱: 应聘岗位:Web前端开发 教育背景: XXX大学软件工程本科 GPA:3.5/4.0,学习优秀奖学金二等奖 优秀课程:C/C++、汇编语言、离散数学、结构化计算机组成、JAVA语言、编译原理、计算机网络 专业技能: 计算机语言:HTML、CSS、JS、C++、Flash/Flex、Silverlight、XML 网页编辑器:AdobeDreamweaver、Frontpage、CSSDesk、 Drawter 数据库软件:Oracle、SQLSever、Access 操作系统:Windows、Linux、Unix、iOS
编程软件:Delphi、VC++ Photoshop证书,网页设计师证书 相关经历: 启航之星有限公司 PHP开发工程师 2013.09-2014.01 主要是使用HTML标记、div+css+javas criptDom操作等前端WEB技术实行网站的开发与制造 使用mvc思想、oop面向对象思想、ThinkPHP模板框架、基于jQuery的EasyUI框架、Smarty模板引擎等技术来做项目开发 CRM管理系统 数据库和网页设计 2011.09-2011.11 负责编写详细需求分析和客户管理模块 实现了客户添加、客户修改、客户删除、批量删除客户、分页等几大功能 分别用到Myeclipse开发工具、orcal数据库、ssh、javas cript、jquery等开发技术,现几大功能运行稳定,运算速度明显变快 校园经历: 计算机学工学生会干部 学生会副主席负责协调学生会各部门的工作以及协助老师处理应届毕业生毕业相关工作。
web前端开发个人简历
web前端开发个人简历 基本信息 姓名:性别: 婚姻状况:民族: 户籍:年龄: 现所在地:身高: 联系电话: 电子邮箱: 求职意向 希望岗位:Web前端开发 工作年限:职称:无职称 求职类型:全职 到岗时间:随时 工作经验 xx年3月—至今xx有限公司,担任PHP开发工程师。 工作描述: 1、使用HTML标记、div+css+javascriptDom操作等前端WEB技术进行网站的开发与制造; 2、使用mvc思想、oop面向对象思想、ThinkPHP模板框架、基于jQuery的EasyUI框架、Smarty模板引擎等技术来做项目开发。 xx年3月—xx年7月xx有限公司,担任数据库和网页设计。 工作描述:
1、负责编写详细需求分析和客户管理模块; 2、实现了客户添加、客户修改、客户删除、批量删除客户、分 页等几大功能; 3、分别用到Myeclipse开发工具、orcal数据库、ssh、javascript、jquery等开发技术,现几大功能运行稳定,运算速度 明显变快。 教育背景 毕业院校:xx大学 最高学历:本科 毕业日期:2004-07 专业:计算机网络工程 语言能力 外语:英语一般 国语水平:精通 粤语水平:一般 专业技能 计算机语言:HTML、CSS、JS、C++、Flash/Flex、Silverlight、XML 网页编辑器:AdobeDreamweaver、Frontpage、CSSDesk、 Drawter 数据库软件:Oracle、SQLSever、Access 操作系统:Windows、Linux、Unix、iOS 编程软件:Delphi、VC++ 获得证书
web前端个人简历
个人简历 个人信息 姓名:xxxx 性别:男 出生日期:1993.03 婚姻状况:未婚 工作所在地:北京家庭所在地:湖北 联系电话:18xxxxxx 电子邮箱:xxxxxx@https://www.sodocs.net/doc/e316936121.html, 专业技能 1、熟练使用Sublime、Photoshop等软件,掌握网站效果图的制作、切片以及HTML页面代码优化等技术; 2、精通HTML5+CSS 3、DIV+CSS等网站前端技术; 3、能够熟练编写标准前端代码,熟悉浏览器兼容问题解决方案; 4、熟练掌握javascript语言,精通jQuery库、bootstrap库,能够实现网页的动态效果与页面交互; 5、熟练掌握响应式设计,能够开发移动端页面;熟练使用swiper手机端应用库; 6、了解node后台,熟练掌握Ajax技术; 7、了解gulp自动化构建工具,了解less,echarts图表库; 工作经验 2015.07–至今北京第嘉传媒文化有限公司职位名称:前端开发工程师 工作职责: 负责公司产品或项目Web前端开发,根据产品需求和UI效果图利用sublime编程软件进行div/css 标准网页制作,Js逻辑设计与开发、jQuery特效编写以及使用插件实现特效,解决主流浏览器兼容性问题,对网站用户体验性能进行优化,完成产品前端展示效果和交互功能。 2014.09– 2015.6 秦皇岛市金銮之巅科技开发有限公司职位名称:前端开发工程师 工作职责: 负责公司项目的前端修改调试和开发工作,精确的将网站设计图重构成html 页面。从ps切图到div/css标准网页制作及主流浏览器兼容问题的解决,并与后台紧密配合,确保代码有效链接。 项目经历: PC端 中国智力运动网 https://www.sodocs.net/doc/e316936121.html, 为智力运动量身打造的综合业务网络管理平台,国家体育总局棋牌运动管理中心综合服务管理平台。 涵盖了围棋、象棋、国际象棋、桥牌、国际跳棋等各种协会。
web前端个人简历
w e b前端个人简历集团标准化工作小组 #Q8QGGQT-GX8G08Q8-GNQGJ8-MHHGN#
个人简历 个人信息 姓名:xxxx 性别:男 出生日期:婚姻状况:未婚 工作所在地:北京家庭所在地:湖北 联系电话:18xxxxxx 电子邮箱: 专业技能 1、熟练使用Sublime、Photoshop等软件,掌握网站效果图的制作、切片以及HTML页面代码优化等技术; 2、精通HTML5+CSS 3、DIV+CSS等网站前端技术; 3、能够熟练编写标准前端代码,熟悉浏览器兼容问题解决方案; 4、熟练掌握javascript语言,精通jQuery库、bootstrap库,能够实现网页的动态效果与页面交互; 5、熟练掌握响应式设计,能够开发移动端页面;熟练使用swiper手机端应用库; 6、了解node后台,熟练掌握Ajax技术; 7、了解gulp自动化构建工具,了解less,echarts图表库; 工作经验 –至今北京第嘉传媒文化有限公司职位名称:前端开发工程师 工作职责: 负责公司产品或项目Web前端开发,根据产品需求和UI效果图利用sublime编程软件进行div/css 标准网页制作,Js逻辑设计与开发、jQuery特效编写以及使用插件实现特效,解决主流浏览器兼容性问题,对网站用户体验性能进行优化,完成产品前端展示效果和交互功能。 –秦皇岛市金銮之巅科技开发有限公司职位名称:前端开发工程师 工作职责: 负责公司项目的前端修改调试和开发工作,精确的将网站设计图重构成html 页面。从ps切图到div/css标准网页制作及主流浏览器兼容问题的解决,并与后台紧密配合,确保代码有效链接。 项目经历: PC端 中国智力运动网 为智力运动量身打造的综合业务网络管理平台,国家体育总局棋牌运动管理中心综合服务管理平台。
web前端开发简历模板
个人简历 个人信息 姓名:XX 户籍:云南省-红河州-弥勒市 年龄:24 工作年限:3年 手机:133 30X0 5039 E-mail:zenXXcco@https://www.sodocs.net/doc/e316936121.html, 教育经历 2011/8-2014/7 西双版纳职业技术学院,大专计算机应用技术自我介绍 诚实守信,时间管理者,做事认真稳重,乐观积极,亲和力强,上进心强,有良好的团队精神。做过UI设计,前端开发,了解后台(PHP,mysql),熟悉项目开发流程,是一个能快速融入团队,快速对接产品需求、前后端工作的前端开发人员。 工作经历 2013/12-2016/8优车库网络科技发展(深圳)有限公司(互联网/电子商务) IT部: web前端开发pc网站前端开发,web app开发 项目经验 1、优车库PC网站1.0 内容描述:初创公司,从0开始。前期产品需求不够明确,pc网站快速完成,包括页面输出(html,css,js,jq,PHP,ajax,mysql)前端页面与后台同事协作完成数据库之间的数据交互对接;. 2、优车库web app 1.0: web app的开发考虑到jQuery-mobile对手机性能的要求,在部门总监要求下,学习angularjs,并采用MVC模型开发web app单页面应用,期间遇
到不少问题,通过网络学习边应用,经常加班,最终如期完成项目. 3、优车库商家入驻系统和团体用专用渠道系统: 针对商家开发的认证登录系统,商家可进行购买或出售等,拥有更多可操作权限。 针对团体用户,内部发放特定的帐号,以获取更多操作权限和优惠。通过登录时对账号判断来跳转对应的用户界面. 求职意向 职位:web前端开发(深圳) 期望薪资:13k-16k 职业技能 1.熟悉项目开发流程,能快速对接产品需求,前后端工作;有良好的代码编辑/管理规范,能够编写各种静态页面,实现多种动效,处理主流浏览器常见兼容性问题,优化网站性能;熟悉移动设备适配,web app开发; 2.精通HTML,CSS,熟悉HTML5,CSS3,熟练使用canvas/svg技术; 3.熟悉JS,jQuer y ,A JAX;能够熟练手写原生js代码,能够使用原生js实现多种交互效果,熟悉面向对象开发;熟悉angularjs,有实际开发单页面应用,MVC模型程序的经验; 4.熟悉PHP,mysql常用数据交互方法,能够完成前端页面与后台数据交互对接;熟悉jQeur yUI,jQuer y-Mobile,bootstrap,可以参考手册快速上手,了解react.js;node.js;PhoneGap,eclipse,hybrid,apache,http协议等; 5.精通PS,熟练AI等设计软件,对用户体验,交互,视觉有一定见解. Thank you !
WEB前端简历模板
2008.9-2001.7 某某公司 设计师 负责社团组织建设,社团机构的管理,协调各部门工作,组织策划社团的成立大会,竞选会,团队培训,招新等运动活动。 电影 骑行 足球 唱K 深度互联网从业人员,对互联网保持高度的敏感性和关注度,熟悉产品开发流程,有很强的产品规划、需求分析、交互设计能力,能独立承担APP 和WEB 项目的管控工作,善于沟通,贴近用户。 善于独立思考,有良好的接受能力和学习能力,以及遇到问题解决问题的能力。有团结精神,能吃苦,有上进心。具备一定的项目开发和管理经验,具有高度的团队合作精神及良好的团队经营合作经验。 教育背景 广州广东 求职目标:WEB 前端工程师 1.大学一直单人班长,荣获休休干部。 2.在小圆创业者协会单人“宣传部长”。 3.2009年荣获第四节全国大学生广告艺术设计大奖江西一区平偏作品类三等奖。 4.2009.10获得国家奖学金。 5.2011.4挑战杯创业计划大赛省级铜奖。 2008.9-2001.7 中国传媒大学 艺术设计 熟练操作photoshop.illustrator 、coreldraw 等图形。图像设计团建、并能独立设计,制作各种广告,设计宣传。 奖项荣誉 2008.9-2001.9 中国传媒大学 艺术设计 熟练操作photoshop.illustrator 、coreldraw 等图形。图像设计团建、并能独立设计,制作各种广告,设计宣传。 兴趣爱好 24岁 2008.9-2001.7 某某公司 设计师 负责社团组织建设,社团机构的管理,协调各部门工作,组织策划社团的成立大会,竞选会,团队培训,招新等运动活动。 软件技能 PHOTOSHOP OFFICE SOFT HTML/CSS JAVASCRIPT JQUERY Xxxxx 自我评价 2008.9-2001.7 某某公司 设计师 负责社团组织建设,社团机构的管理,协调各部门工作,组织策划社团的成立大会,竞选会,团队培训,招新等运动活动。 Xxx 露营 上网 户外活动 听歌 2008.9-2001.7 中国传媒大学 艺术设计 熟练操作photoshop.illustrator 、coreldraw 等图形。图像设计团建、并能独立设计,制作各种广告,设计宣传。 工作经验 基本信息 Xxx 简历
web前端应聘简历模板文档
2020 web前端应聘简历模板文档 Document Writing
web前端应聘简历模板文档 前言语料:温馨提醒,公务文书,又叫公务文件,简称公文,是法定机关与社会组织在公务活动中为行使职权,实施管理而制定的具有法定效用和规范体式的书面文字材料,是传达和贯彻方针和政策,发布行政法规和规章,实行行政措施,指示答复问题,知道,布置和商洽工作,报告情况,交流经验的重要工具 本文内容如下:【下载该文档后使用Word打开】 基本信息 姓名:XX性别:男 目前所在:肇庆年龄:XX 联系方式:135xxxx-xxxx 邮箱: 应聘岗位:Web前端开发 教育背景 XXX大学软件工程本科 GPA:3.5/4.0,学习优秀奖学金二等奖 优秀课程:C/C++、汇编语言、离散数学、结构化计算机组成、JAVA语言、编译原理、计算机网络 专业技能 计算机语言:HTML、CSS、JS、C++、Flash/Flex、Silverlight、XML 网页编辑器:AdobeDreamweaver、Frontpage、CSSDesk、
Drawter 数据库软件:Oracle、SQLSever、Access 操作系统:Windows、Linux、Unix、iOS 编程软件:Delphi、VC++ Photoshop证书,网页设计师证书 相关经历 启航之星有限公司 PHP开发工程师 20XX.X-20XX.X 主要是使用HTML标记、div+css+javascriptDom操作等前端WEB技术进行网站的开发与制造 使用mvc思想、oop面向对象思想、ThinkPHP模板框架、基于jQuery的EasyUI框架、Smarty模板引擎等技术来做项目开发 CRM管理系统 数据库和网页设计 20XX.X-20XX.X 负责编写详细需求分析和客户管理模块 实现了客户添加、客户修改、客户删除、批量删除客户、分页等几大功能 分别用到Myeclipse开发工具、orcal数据库、ssh、javascript、jquery等开发技术,现几大功能运行稳定,运算速度明显变快 校园经历:
Web前端开发简历模板
岁 专业技能 1、熟练使用html css html5 css3网页布局和javascript语言。 2、熟练掌握JQuery框架。 3、熟练掌握javascript核心技术DOM BOM Ajax JSON等。 4、熟练掌握css3动画和canvas画布。 5、熟练使用WebStorm、PS等软件。 6、熟悉移动端页面开发,响应式BootStrap页面布局。 7、熟悉h5本地储存、离线缓存、同步储存、百度地图应用等。 8、掌握ES6、AngularJS。 9、了解Reactjs、vue、小程序等。 工作经验 2015.9---2017.5 有限责任公司 web前端工程师 工作职责:参与Web产品研发,H5移动端的开发负责HTML/JS/CSS的代码及相关文档 编写;利用HTML5、CSS3等相关技术参与多平台WEB前端应用;配合后台 开发人员,完成前端页面的脚本编码工作;负责功能模块设计、实现,对 编码质量进行监控,改善用户体验。 项目1:有限责任公司 开发工具:PS、WebStorm。 采用技术:javascript、JQuery、BootStrap、html、css 项目职责:参与网站UI设计、逻辑设计和编写、特效设计和编写、素材整理、框架编写、结构搭建 职责描述: 1、根据客户需求用PS设计出PC端页面。 2、使用BootStrap、html、css写出前端静态页面。 3、Javascript和JQuery、Ajax实现数据交互。 4、登录和注册使用validation插件和正则进行表单验证。 5、使用JavaScript技术及jQuery框架实现网站中大图滚动、Tab切换等动态效果,对 于样式的呈现,采用CSS3进行渲染,如圆角边、框、结合渐变过渡等样式进行处理。 6、解决在不同浏览器的兼容问题、优化界面提升代码执行效率。 项目2:有限公司 开发工具:PS、WebStorm。 采用技术:javascript、JQuery、html、css。 项目职责:参与网站UI设计、一些动画特效编写、框架编写、结构搭建
Web前端开发个人简历表格
Web前端开发个人简历表格 为什么现在人们要获得一份工作还需要”;求职”;,就是因为现在好的就业岗位优先,而争取的人有非常多,在求职中呈现出非常激烈的竞争环境。那么,在求职的过程中就需要有较高的竞争力才能成功。你所写的个人简历如果没有针对性,知识泛泛而谈相对于哪些针对此职位的简历来说,就失去了竞争力。因此说,编写个人简历要有针对性,就呢求职的目标来写出个人简历,这样才能更好的突出求职的优势来。 在编写个人简历上求职目标是必要的,用人单位在对外招聘时一般都只是某一职位,或者某些职位,要有求职的意向才能有下一环节的筛选。那么,就其求职目标来写的个人简历,也就是有针对的个人简历。也就是说,有针对性的写个人简历是用人单位要求的。 求职是一个过程,在这样的过程中人们可能会有两个以上的目标,而且求职的目标企业可能还不是他同意性质的企业。不同的企业以及不同的职位,对人才的要求不同,你所写的个人简历也需要针对不同的要求来写。 基本信息个人相片姓名:性别:男民族:汉族出生年月:1991年8月23日政治面貌:团员婚姻状况:未婚身高:170cm体重:60kg户籍:广东广州现所在地:广东广州毕业学校:广州大学华软软件学院学历:本科专业名称:软件工程(软件开发)毕业年份:2020年联系电话:______;______;______;______;______;______;______;______;______;______;__ ____;电子邮箱:______;______;______;@https://www.sodocs.net/doc/e316936121.html,求职意向职位性质:全职职位类别:计算机/网络、经营/管理、销售/业务职位名称:Web前端开发、人力资源、销售管理工作地区:广州待遇要求:可面议到职时间:可随时到岗技能专长语言能力:英语 CET-4计算机能力:精通综合技能:1.熟练运用Dreamweaver、Photoshop、Illustrator、flash多媒体软件;2.熟悉HTML语言和CSS样式表,并能够熟练使用Div+css进行网页排版以及设计,擅长将网页原图模型转化成静态网页;3.掌握并能熟练运用Word、ppt、Excel等office办公软件;4.掌握Oracle、Server Sql、
Web前端开发工作求职应聘简历模板
本文为word格式,下载后可编辑修改,也可直接使用Web前端开发工作简历模板 Web前端开发工作简历模板【一】 (女,22岁) 求职位:web前端开发期望薪资:3000-5000元/月 目前职位:网页设计/制作学历:大专 工作经验:1-3年现居住地:上海徐汇上海植物园 联系电话:电子邮箱: 自我评价 本人在校表现优秀,连年获得国家奖学金、三好学生优秀班干部等荣誉。获得助理电子商务师、全国计算机高新技术证书证书。我乐观向上、有较强的团队意识,做事认真负责。现经过培训,已掌握web前端开发技术,熟悉HTML/XHTML、CSS等网页制作技术,熟悉页面架构及布局,掌握div+css制作符合W3C标准的静态网页;熟悉JavaScript脚本,使用过Query框架开发技术;入门Access数据库、c#、https://www.sodocs.net/doc/e316936121.html,等后台应用的基础。了解html5css3的基础用法;用过了解Photoshop、flash、Fireworks、Dreamweaver等软件应用。 工作经验 中国电信 2011-12 至 2012-2任职网页设计/制作薪资2000-3000元/月 工作职责:独立完成中国电信积分商城内页设计,修改,切图,完成页面制作,制作符合W3C规范的静态页面,达到各种浏览器的兼容。 上海谷宇广告公司 2012-2 至现在任职网页设计/制作薪资2000-3000元/月 工作职责:独立设计网站的平面,然后切图,制作成符合W3C标准的网页,达到各大主流浏览器的兼容,传上服务器,管理后台信息更新,兼顾日常网络推广教育经历 2009-9 至 2012-6海南经贸职业技术学院电子商务专业 霍倩云语言能力
web前端应届生个人简历
web前端应届生个人简历 各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢 下面是小编为大家整理的web前端应届生简历,欢迎大家阅读。更多相关内容请关注个人简历栏目。web前端应届生简历 基本信息 姓名:性别: 婚姻状况:民族: 户籍:年龄: 现所在地:身高: 联系电话: 电子邮箱:xx 求职意向 希望岗位:web前端开发 工作年限:职称:无职称 求职类型:全职 到岗时间:随时 工作经验
xx年3月—至今xx有限公司,担任PHP开发工程师。工作描述:1、使用HTmL标记、div+css+javascriptDom操作等前端wEB技术进行网站的开发与制造; 2、使用mvc思想、oop面向对象思想、ThinkPHP模板框架、基于jQuery 的EasyUI框架、Smarty模板引擎等技术来做项目开发。 xx年3月—xx年7月xx有限公司,担任数据库和网页设计。工作描述: 1、负责编写详细需求分析和客户管理模块; 2、实现了客户添加、客户修改、客户删除、批量删除客户、分页等几大功能; 3、分别用到myeclipse开发工具、orcal数据库、ssh、javascript、jquery等开发技术,现几大功能运行稳定,运算速度明显变快。 教育背景 毕业院校:xx大学
最高学历:本科 毕业日期:2004-07 专业:计算机网络工程 语言能力 外语:英语一般 国语水平:精通 粤语水平:一般 专业技能 计算机语言:HTmL、cSS、jS、c++、Flash/Flex、Silverlight、XmL 网页编辑器:AdobeDreamweaver、Frontpage、cSSDesk、Drawter 数据库软件:oracle、SQLSever、Access 操作系统:windows、Linux、Unix、ioS 编程软件:Delphi、Vc++ 获得证书 大学英语六级 全国计算机等级证书三级网络技术 Photoshop证书 网页设计师证书
相关文档
- Web前端开发求职简历【三篇】
- 应届生web前端开发工程师简历
- Web前端工程师简历模板
- web前端个人简历
- web前端应聘简历模板文档
- web前端应届生个人简历
- web前端应聘简历模板
- web前端开发工程师 个人简历模板
- javascript web前端工程师 个人简历模板
- Web前端开发个人简历表格
- 前端开发简历模板
- javascript web前端工程师 个人简历模板
- web前端个人简历
- WEB前端简历模板
- web前端开发个人简历
- 前端实习生简历【三篇】
- web前端开发个人简历
- web前端开发工程师 个人简历模板
- Web前端开发简历模板
- web前端开发工程师 个人简历模板
